Bristol Farms
Project: E-Commerce Website Redesign
Client: Bristol Farms
Duration: 3 Weeks
Platform: Web
Tools: Pen and Paper, RealtimeBoard, Sketch, InVision
My Role: UX/UI Designer
About the Project
Bristol Farms is an upscale grocery store chain with locations scattered throughout Southern California.
The Challenge
Bristol Farms has a preexisting online shopping experience. It leaves users feeling confused with its unconventional layout, dysfunctional search bar, and lack of information hierarchy. Bristol Farms is looking to redesign their website to make the online shopping experience more enjoyable for users.
The Solution
To create an easy and efficient online grocery shopping experience for Bristol Farms customers by streamlining the checkout process, creating a simplified layout, and incorporating a strong search function.
Discover
Heuristic Evaluation
Competitive and Comparative Analysis
Interviews
Heuristic Evaluation
To begin my research, I needed to first understand the existing site. To do so, I created a heuristic evaluation of existing features and functions and identified their violation and its severity. This allowed me to uncover problem areas within the preexisting site.
Competitive and Comparative Analysis
Additionally, I conducted a competitive and comparative analysis of competitors in order to identify specific trends between the sites. Bristol Farms lacked many of the features that other websites had, but the most important feature to note was the lack of photos on the Bristol Farms website.
Interviews
To better understand my audience, I conducted interviews with target users. I wanted to better understand why they grocery shop online, what they like about it, how often they do it, and their overall goals when it comes to shopping online. I also asked each of my interviewees to walk through the existing Bristol Farms online shopping experience.
Define
User Persona
Customer Journey Map
Persona
I began synthesizing the data by creating a persona to better determine the needs and goals of the target user. My persona helped me maintain the integrity of the user throughout my redesign.
Click to enlarge.
Customer Journey Map
Additionally, I was able to create a customer journey map of the user’s existing experience shopping online at Bristol Farms. This allowed me to uncover pain points and moments where my user got stuck throughout the checkout flow.
The key takeaways are as follows:
The browse feature was unreliable
There were no photos or descriptions for specific items
The top right search bar took our customer out of the website
Click to enlarge.
Problem Statement
Online grocery shoppers are overwhelmed by the confusing layout, dysfunctional search bar, and lack of important information on the Bristol Farms online shopping website. How might we help them online grocery shop with ease?
Develop
Design Challenges
Sketching
Design Challenges
Information Architecture proved vital throughout this project. To help me uncover the best design for our users, I conducted a card sort. I gave 5 different users a pile of sticky notes and allowed them to organize them however they saw fit. This allowed me to find trends and create a new site map for the redesign.
Click to enlarge.
Sketching
After I synthesized the data, I began sketching different ideas for the flow and layout of each page .
Deliver
Usability Testing (Paper Prototype)
Redesign
User Flow Streamlined
Prototype
User Testing - Paper Prototype
Before I got into designing digitally, I created a paper prototype and tested it on target users
The main takeaways are as follows:
Some users found the promotional page unnecessary
Some users found the log in button hard to find, therefore I made it bigger
Redesign
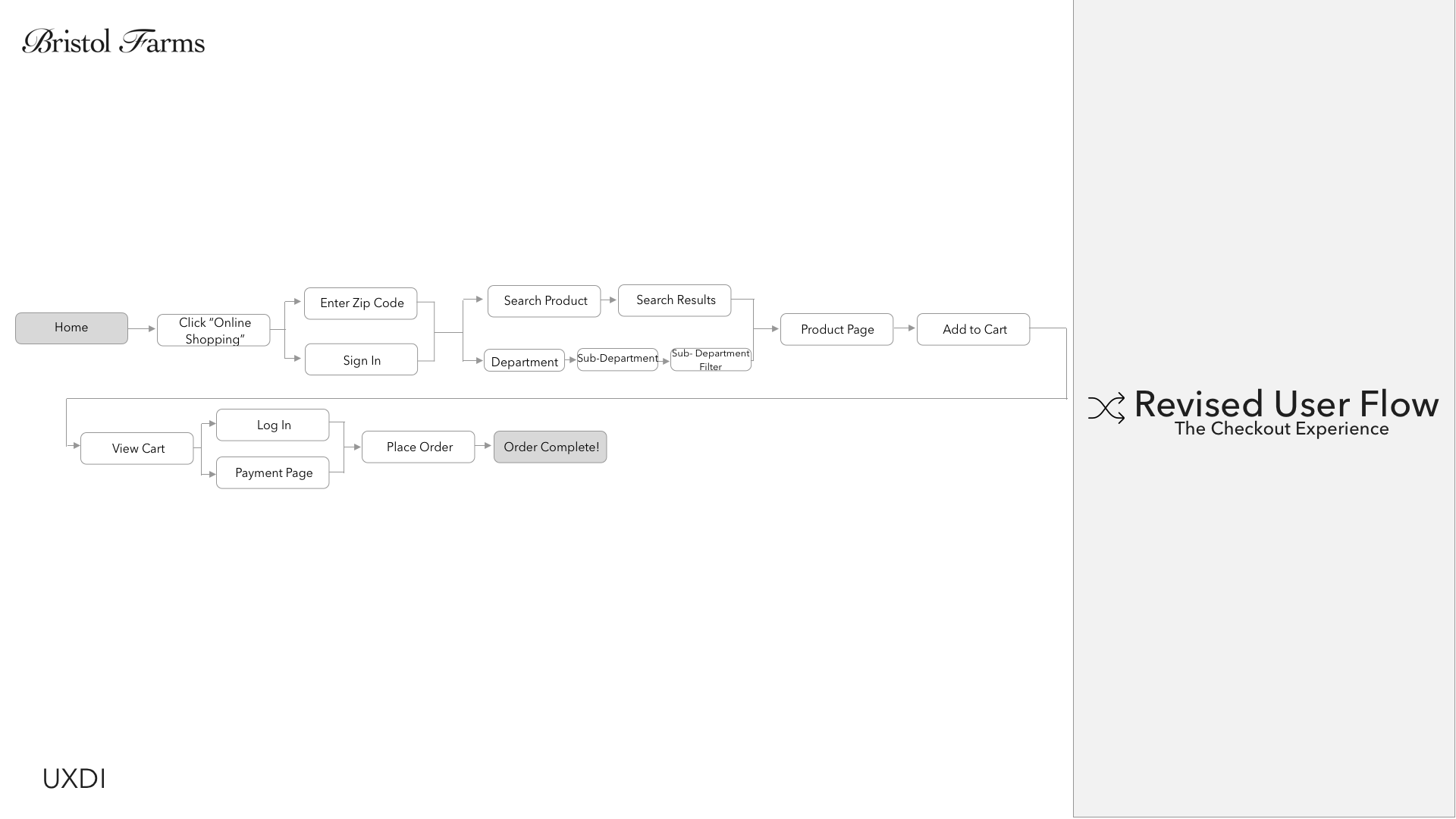
Streamlined User Flow
To validate the success of the design, I tested how long it took users to go through the previous flow and the new flow. I was able to streamline the checkout flow from an average to 2 minutes and 35 seconds to 43 seconds.
Prototype
Play the video below to view the prototype.
This prototype was created in InVision.
Next Steps
Create High Fidelity Wireframes and Prototype
Test with more users
Refine!